...
| Sv translation | ||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||
Here you can create, edit and manage your user-defined tour workflows. To use this module your company has to have unlocked the module "tours" and you have to have the portal right "orders/messages configure".
What is a workflow?A tour consists of destinations which should be targeted by the driver and shipments, which are to be executed. If you send a tour to a display, it will arrive as a simple mass of data, without any rules how this data is to be handled. Workflows allow you to define work sequences and therefore faciliate your drivers work. A workflow consists of a set of status messages which are dependant on each other. For example you could define that the 'tour end' status can only be pressed if the 'tour start' status was pressed before. Furthermore you are able to define an execution order for destinations and shipments and bind further actions to triggering a status. A workflow is bind to a single element of the tour, i.e. a tour, a destination or a shipment. A workflow is universally usable, you do not have to set a type of element for it. Assigning a workflow is not mandatory. You might assign a workflow to just some elements and leave others empty. Since workflows define own status messages, the default tour status configuration of the element to which the workflow is assigned, will be overwritten by it. StatusThe central element of a workflow are status messages. We differ between display status, these are status messages which can be pressed by the driver on the display, and system status, which are generated automatically, e.g. on starting the navigation. You can add an arbitrary amount of status to your workflow. These are defined like your default order- and tour states. You can even use those a templates. But please notice that changes to your default configurations, will not affect your existing workflows! ActionsActions can be bind to a status. These will be triggered when the status was pressed on the display resp. the system status was triggered automatically. The following actions are available:
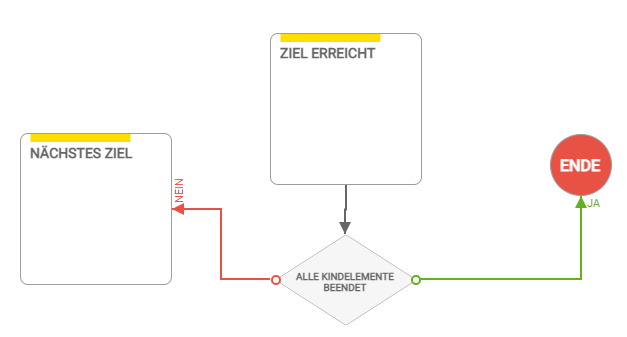
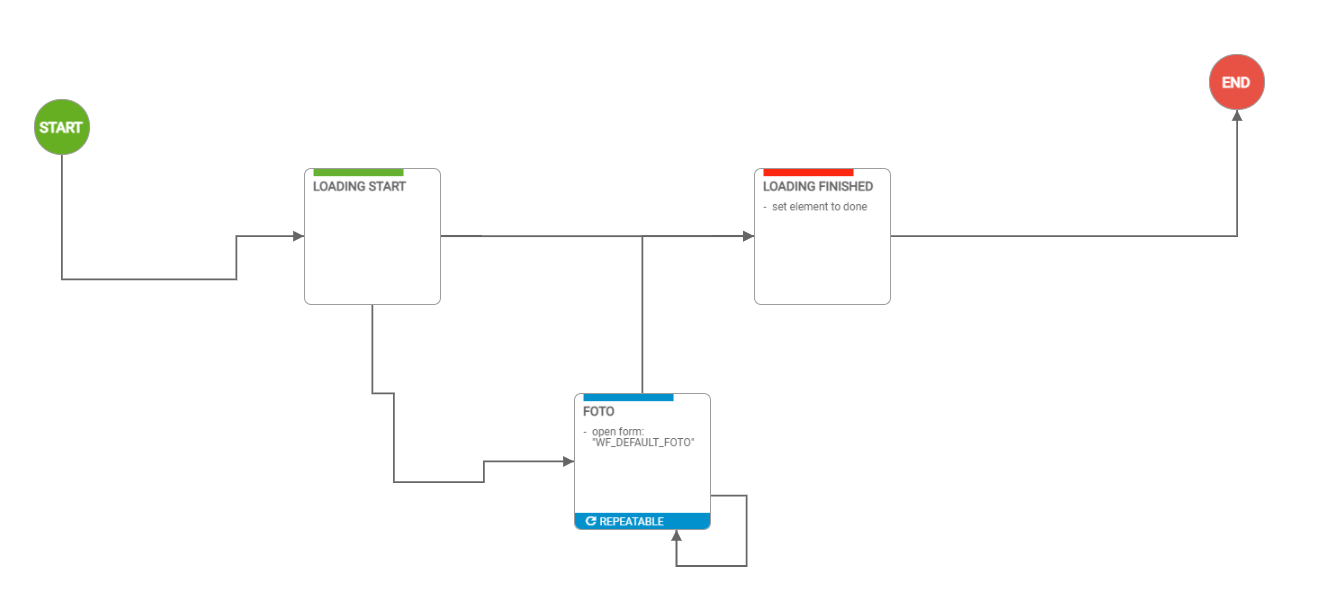
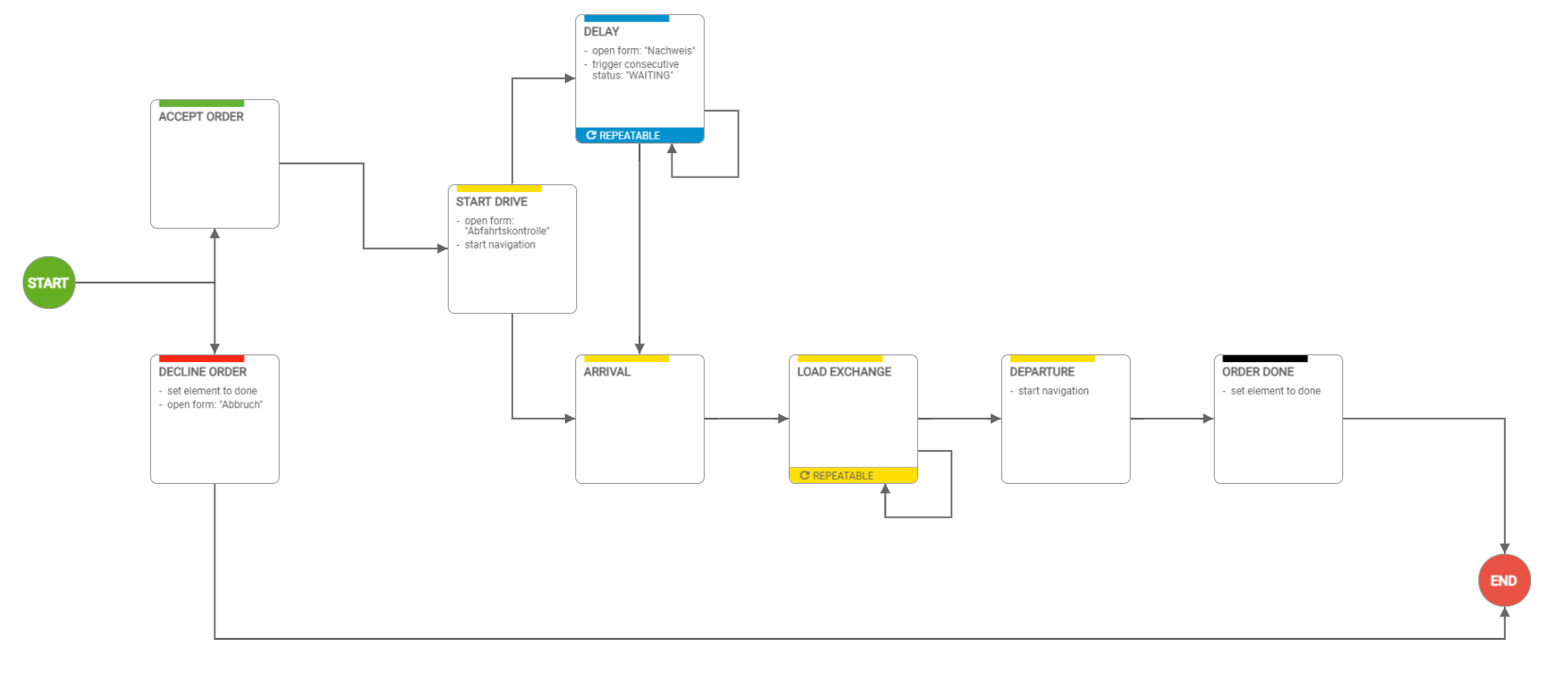
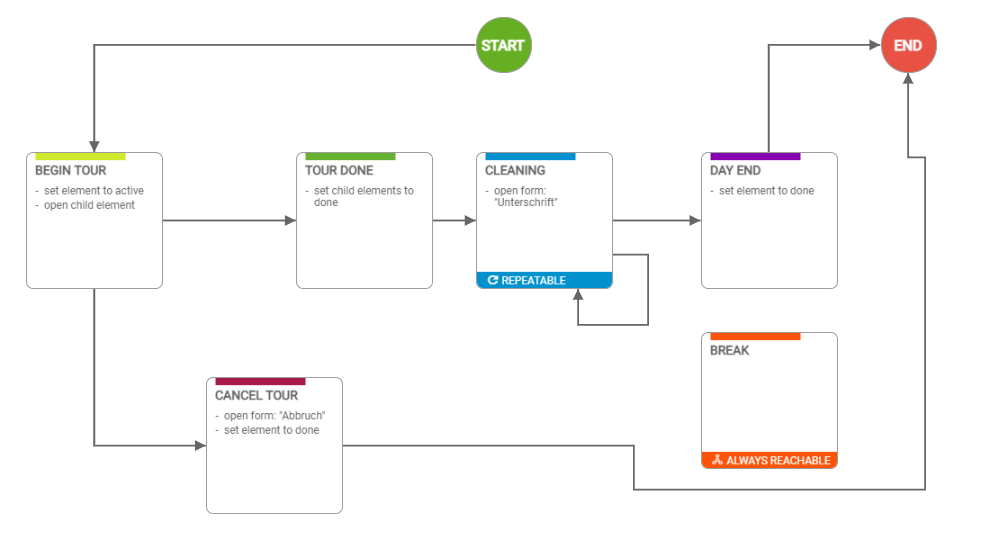
DependenciesA dependency marks the order of two status messages. If there is a dependency from status A to status B, this means, that status B will only be available for selection on the display as soon as the driver has pressed status A. There can be an infinite amount of dependencies from a status to others. A single dependency is always unidirectional, but you can define loops. Status which should be shown initially, need a dependency from the start node. Status which own the action 'set element to done' automatically own a dependency directed to the end node as well. If a status does not have a dependency to another status or the end node, the current element can not be set to done from here on. Workflow overviewInitially a list of all your workflows is displayed. Click on a name to open a preview. Click on edit to start editing. You might also directly delete this workflow by pressing delete. Via the search bar on top left, you can filter the list by the workflows names. Create/edit workflowTo add a new workflow, press create. The editor will start with a start and end node. These nodes can be dragged but not edited. On the right side you can see the meta information of your workflow. Here you can set a name and description. The name has to be unique among all your workflows. Furthermore you can set the execution order. A free order means that all child elements of the element to which this workflow is bind, can be executed in an arbitrary order (e.g. the workflow is assigned to a destination, then the shipments can be executed in any order). If a workflow is strict ordered, then the child elements have to be executed in the given order (e.g. the workflow is assigned to a tour, then destination 1 has to be done first, then 2 and so on). Below you will find the option delete workflow to remove your workflow. Use workflowsCurrently workflows can only be used via TourWS. You can find the documentation here. Workflows can only be used on displays with fleet app version 4.0.6.5 and beyond. ExamplesThe possibilities in using workflows are infinite. Here are some examples how a workflow might look like. LoadingLoad exchangeDay tour incl. cleaning |